ساخت نوشته جالب! "آموزش بصورت نوشتار فارسی و به همراه عکس مرحله به مرحله"

این آموزش به شما نحوه استفاده از سبک های متفاوت و استفاده از لایه های فتوشاپ و برخی از بافت ساده برای ایجاد یک، لجن خخخ جالب حیف می اومد نگم ببخشید اگه عبارتی ساده تر پیدا نکردم..
قبل از شروع این چهار لینک را حتما دریافت کنید، یک نوع فونت یک نوع بافت و ...
1- فونت2- بافت یخ
3- الگو (بافت)
4- الگو (بافت)
مرحله 1
یک سند 850 در 550 پیکسل ایجاد کنید، الگو شماره 4 بگراند خود قرار دهید و به پنل لایر استیل بروید الگو شماره 4 بروید...
و تنظیمات و اعداد را به دقت وارد کنید..
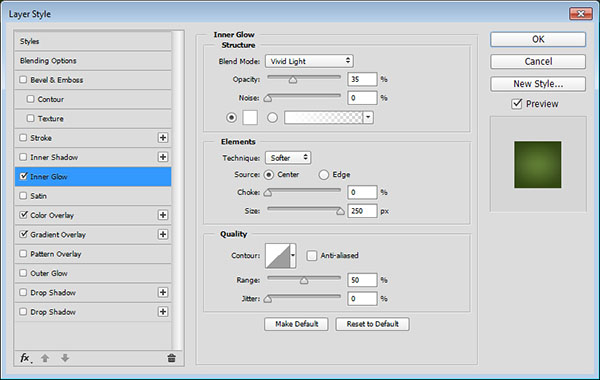
– Inner Glow
Blend Mode: Vivid Light
Opacity: 35%
Color: #ffffff
Source: Center
Size: 250

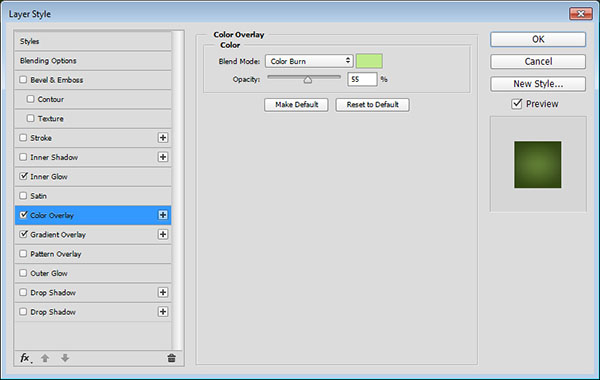
– Color Overlay
Color: #bfeb8c
Blend Mode: Color burn
Opacity: 55%

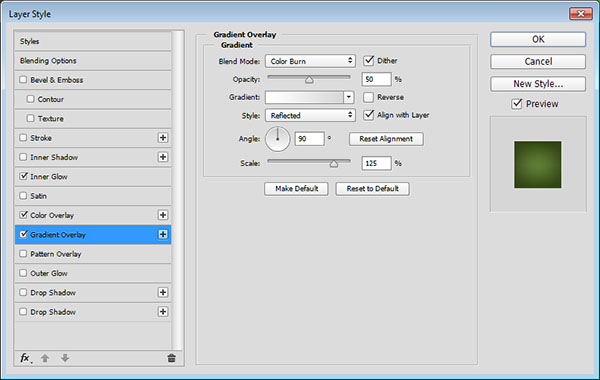
– Gradient Overlay
Blend Mode: Color Burn
Check the Dither box
Opacity: 50%
Style: Reflected
Scale: 125%
یک لایه گرادینت بسازید و یک طرف آن سفید با کد ffffff# و کد دوم d7d7d# باشد...

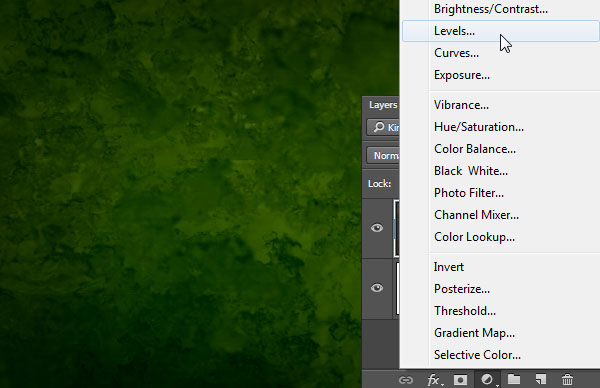
نتیجه فعلی عکس شما این میشه...

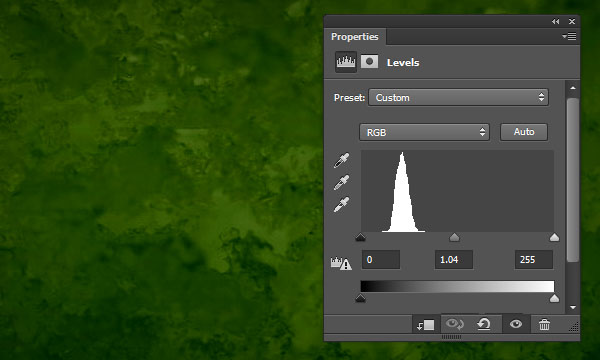
الان بروی پنل لایه برید گزینه Levels... انتخاب کنید...

و مقدار های رو 255 - 1.04 - 0 بدید

قدم بعدی به ترتیب انتخاب کنید...
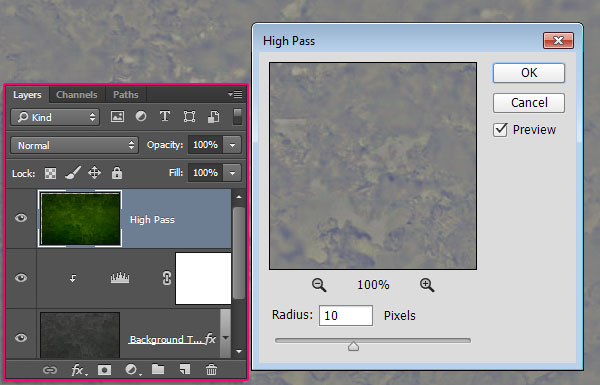
Filter > Other > High
بزنید و مقدارش 10 بدید....

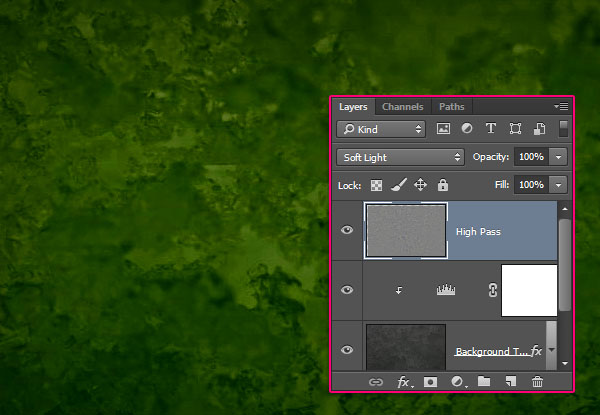
بعد انجام مرحله بالایی حالت مـــد MODE لایه تغییر بدید به " Soft Light " یادتون باشه...

فونت که دانلود کردید عبارت خودتون بنویسید... با کد رنگ 72a726 #
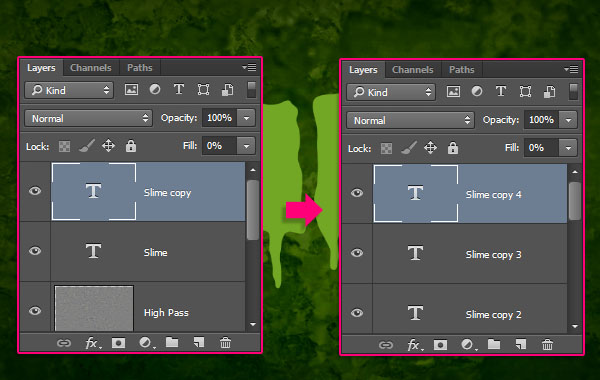
عبارت خودتون بنویسید و سه تا از لایه تکست ک نوشتید کپی کنید....

به پنل استایل لایه برید Layer Style
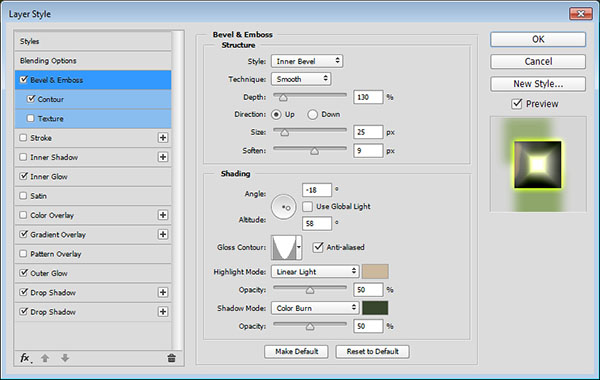
– Bevel and Emboss
Depth: 130
Size: 25
Soften: 9
Uncheck the Use Global Light box
Angle: -18
Altitude: 58
Gloss Contour: Cone – Inverted
Check the Anti-aliased box
Highlight Mode: Linear Light
Color: #ccb89c
Opacity: 50%
Shadow Mode: Color Burn
Color: #37462c
Opacity: 50%
و تیک – Contour فقط بزنید و به محتواش کاری نداشته باشید...

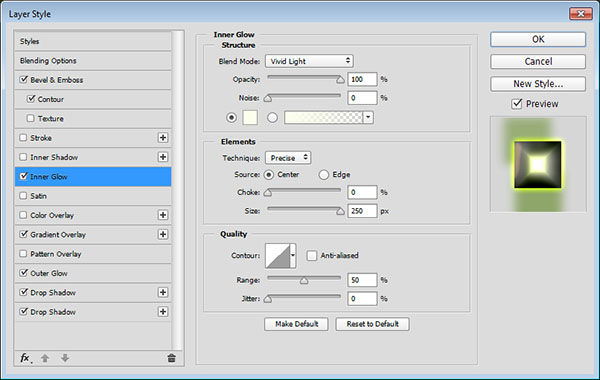
– Inner Glow
Blend Mode: Vivid Light
Opacity: 100%
Color: #fcffeb
Technique: Precise
Source: Center
Size: 250

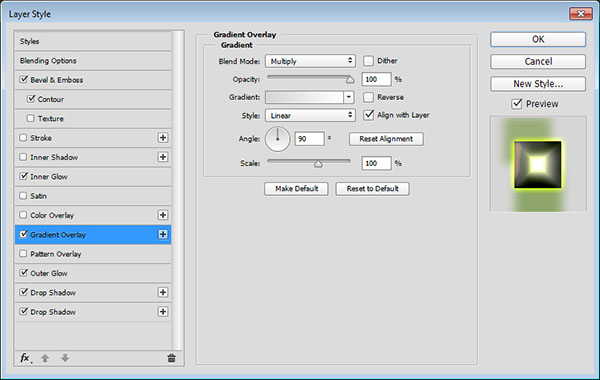
– Gradient Overlay
حالت نوشته: Multiply
یک لایه گرادینت بسازید و یک طرف آن سفید با کد ffffff# و کد دوم d7d7d# باشد...

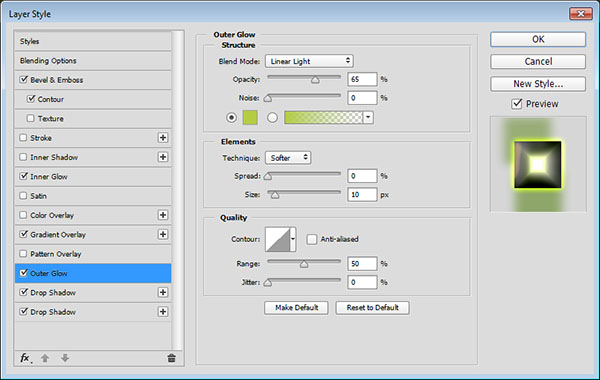
– Outer Glow
Blend Mode: Linear Light
Opacity: 65%
Color: #b4cc43
Size: 10

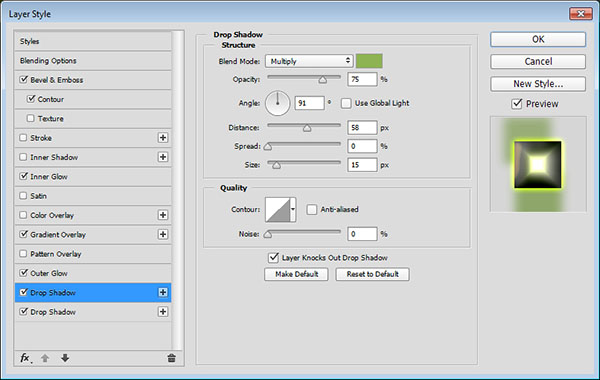
– Drop Shadow – 1
Color: #8db354
Uncheck the Use Global Light box
Angle: 91
Distance: 58
Size: 15

برای اینکه اضافه کنید گزینه کنار + بفشارید تا واستون یکی جدید ایجاد بشه...
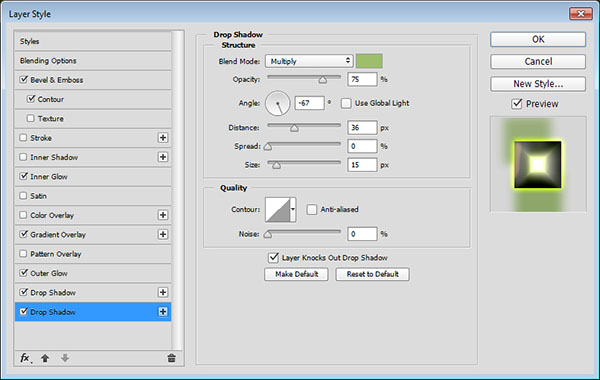
– Drop Shadow – 2
Color: #9dbe6b
Uncheck the Use Global Light box
Angle: -67
Distance: 36
Size: 15

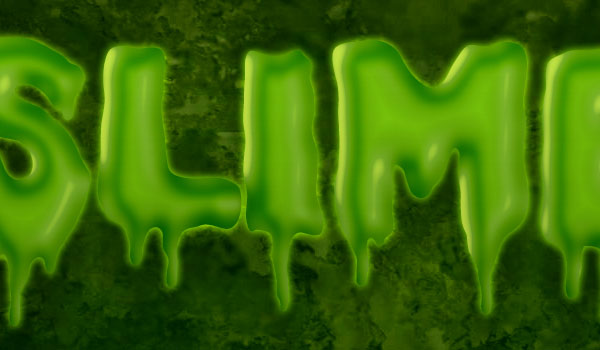
این میشه اولین چهره نوشته...

و این تنظیمات مربوط میشه به اولین لایه تکستی ک کپی کرده بودید..
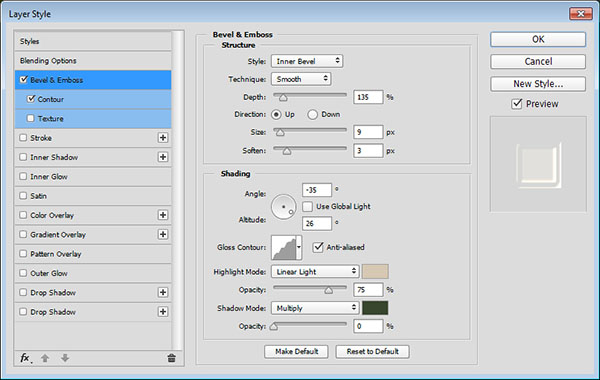
– Bevel and Emboss
Depth: 135
Size: 9
Soften: 3
Uncheck the Use Global Light box
Angle: -35
Altitude: 26
Gloss Contour: Rounded Steps
Check the Anti-aliased box
Highlight Mode: Linear Light
Color: #d7c8b4
Opacity: 75%
Shadow Mode – Opacity: 0%

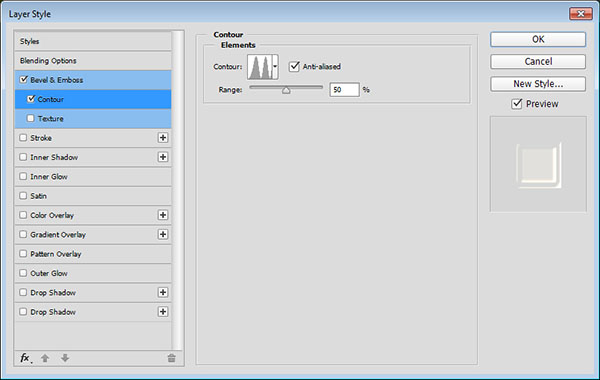
– Contour
Contour: Ring – Double
Check the Anti-aliased box.

نمای دوم نوشته:

به دومین لایه که کپی کردید بروید:
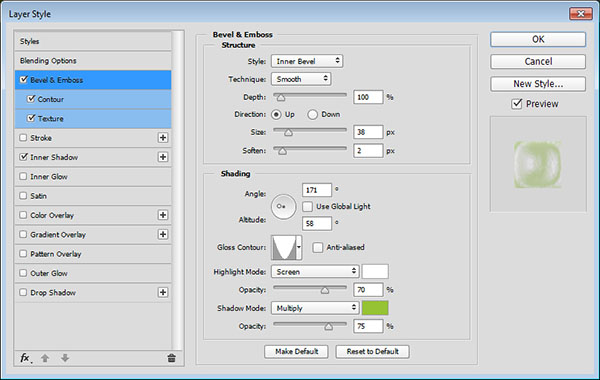
– Bevel and Emboss
Size: 38
Soften: 2
Uncheck the Use Global Light box
Angle: 171
Altitude: 58
Gloss Contour: Cone – Inverted
Highlight Mode – Opacity: 70%
Shadow Mode -Color: # 95c333

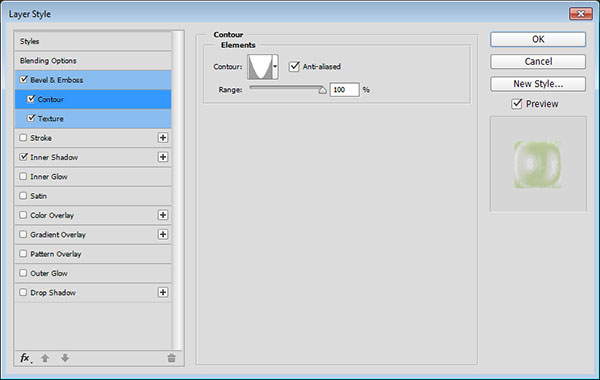
– Contour
Contour: Cone – Inverted
Check the Anti-aliased box.
Range: 100%

– Texture
Pattern: Black Mamba
Depth: 95%

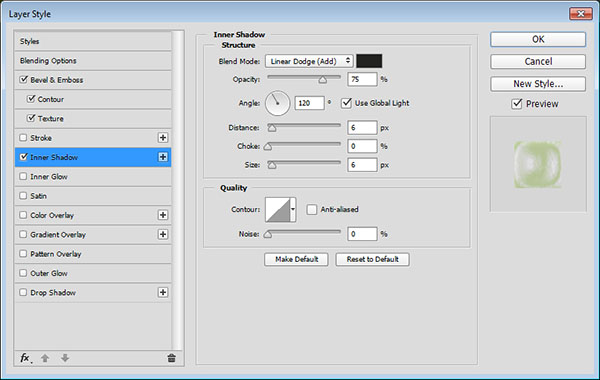
– Inner Shadow
Blend Mode: Linear Dodge (Add)
Color: #222221
Distance: 6
Size: 6

و این نتیجه فعلی...

به سومین لایه ک ایجاد کردید بروید...
– Bevel and Emboss
Depth: 135
Size: 27
Soften: 7
Uncheck the Use Global Light box
Angle: -70
Altitude: 25
Gloss Contour: Ring – Double
Check the Anti-aliased box
Highlight Mode: Linear Light
Color: #feffec
Opacity: 75%
Shadow Mode – Opacity: 0%

– Contour
Contour: Ring – Double
Check the Anti-aliased box.

از آخرین لایه تکستی که داشتید یه کپی کنید در واقعه چهارمین لایه کپی تون میشه...
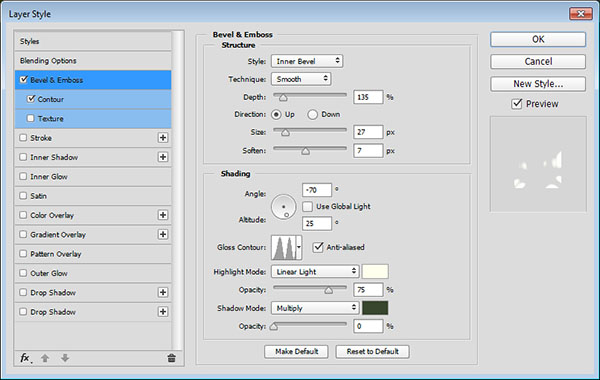
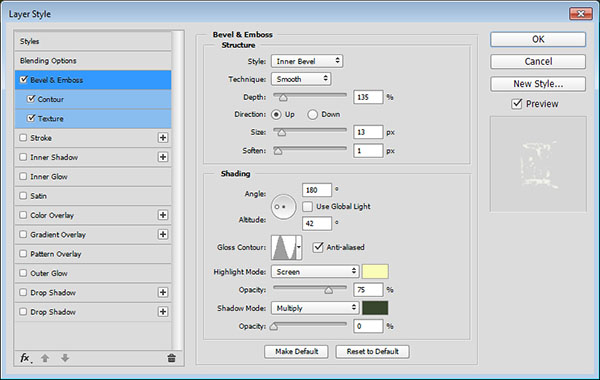
– Bevel and Emboss
Depth: 135
Size: 13
Soften: 1
Uncheck the Use Global Light box
Angle: 180
Altitude: 42
Gloss Contour: Ring
Check the Anti-aliased box
Highlight Mode – Color: #f9fdb8
Shadow Mode – Opacity: 0%

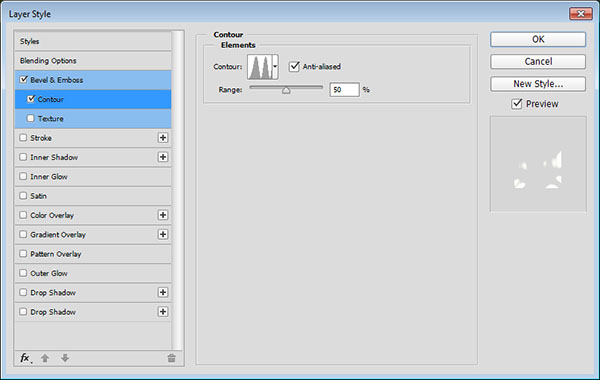
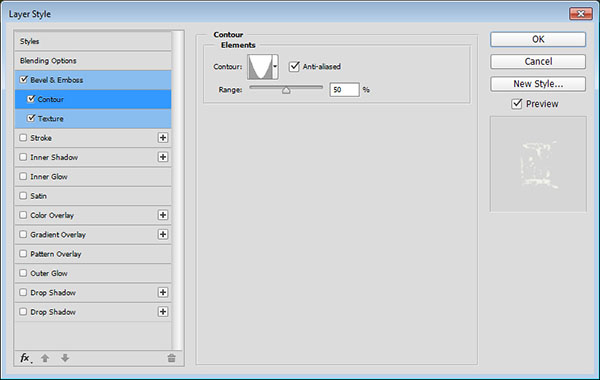
– Contour
Contour: Cone – Inverted
Check the Anti-aliased box

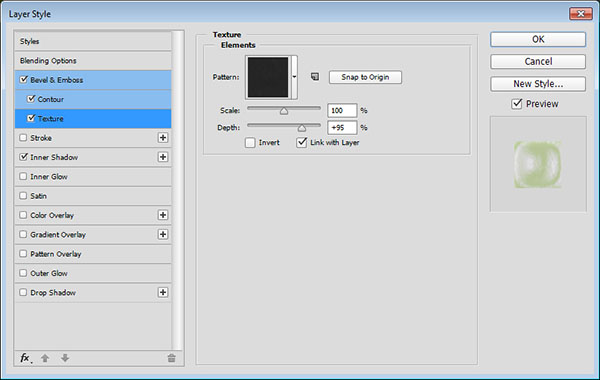
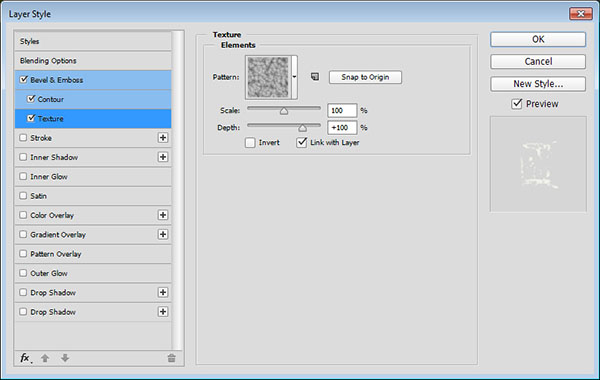
– Texture
بافتی که دریافت کردید چهارمین بافتتون تبدیل به تکستچر کنید، برای اینکه تبدیلش کنید
عکس چهارم جداگانه در فتوشاپ باز کنید، سپس از گزینه Edit > Define Pattern بزنید و الان اوکی کنید و در تکستچر اونجا میتونید ببیند و ازش استفاد کنید...

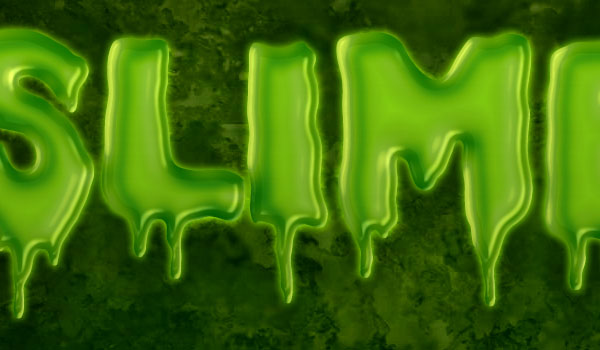
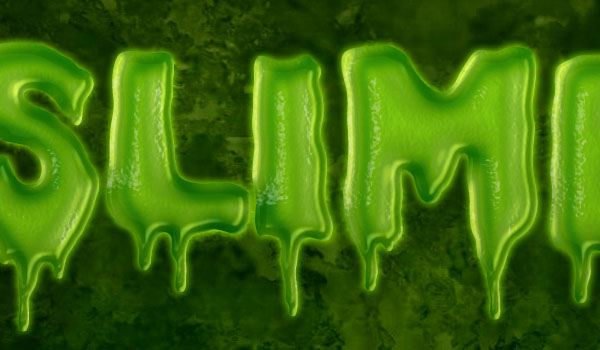
در نهایت میشه...

- 16/03/29

